|
#1
|
||||
|
||||
|
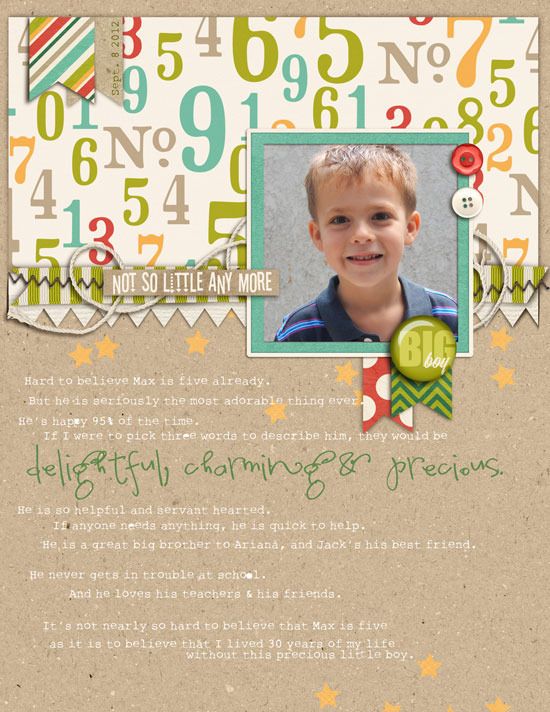
But my layouts are ONLY blurry when I upload them to the gallery! If I upload to photobucket, it's crisper. in the following example, the first one is from the SSD gallery and the one on the bottom is from photobucket:
  Can you see how blurry the top one is? Especially in the journaling where it says "five", but you can see it on the photo & the pp as well. Does anyone have a clue why it's doing this???
__________________
 |
|
#2
|
||||
|
||||
|
I absolutely see a huge difference, Kellie. Is the blurry one a smaller size file?
__________________
 |
|
#3
|
||||
|
||||
|
I downloaded both layouts to open them in Photoshop and check out the difference.
The image from Photobucket (I'm assuming this is the exact page you tried to upload to SSD) is slightly bigger than the allowed pixel dimensions in the gallery. It might be the correct size, under 250K, but because it's too big it's being re-sized automatically. That's what's making it blurry. Your Photobucket layout is: 550 x 712 pixels, 100 ppi resolution Your SSD gallery image is: 541 x 700 pixels, 72 ppi resolution Something to keep in mind when saving your layouts for web. The resolution only needs to be 72 ppi for web. Anything higher is "wasting" file size that could be used to make the image crisper and bigger. So, when resizing for web the first thing you should do is save a copy of your layout then go to image size and FIRST change the resolution to 72. Then, resize the longest side of your layout (if it's not square) to 700 pixels. After you've resized you can go to File > Save for Web and tweak the size even further to make sure your image is below 250K in size. I hope this helps!!! |
|
#4
|
||||
|
||||
|
Okay, Brooke. I've been digital scrapbooking since two thousand and FOUR. I'm like your grandmother in digital scrap life. It's kind of like me telling my grandmother how to bake biscuits. And being right. And it doesn't feel good to the grandmother.
I've never in all my 8 years of digi done anything except "Save for Web" to resize my photos. So I did a little search to figure it out, and I think I've got it working. This is not as blurry, right?  If so, I owe you a great debt. It's been boggling my mind lately when my layouts seem fuzzy to me. Thanks to you, dear granddaughter, I now know that "Anything higher {than 72 ppi} is "wasting" file size that could be used to make the image crisper and bigger." Muchas gracias.
__________________
 |
|
#5
|
||||
|
||||
|
it does look better. Do you run an unsharp mask after resizing before saving? That might help a bit too

__________________
|
|
#6
|
||||
|
||||
|
I use Elements. I save my PSD file full sized with all the layers (I come back and make things into books and calendar pages later so I like to have the full PSD file). Then I flatten all layers, resize to 72 dpi, 700X700 pixels. Then I run an unsharp mask and save as a jpg. I don't save for web. I just adjust the quality down to about 8 and that generally gets me under the limit. If I have to go below 8 then I resize to 600x600 and that usually works.
I've notice that running the unsharp mask really, really helps things look better.
__________________
 |
|
#7
|
||||
|
||||
|
I usually duplicate the flattened layer, change the mode to Overlay and run the High Pass filter on it, but I thought that was what was jacking it up, so I didn't run it on my re-do. I'll try the unsharp mask next time.
__________________
 |
|
#8
|
||||
|
||||
|
LOL!!! Kellie!!!
  Well, you may be my digi-scrapping grandma... LOL! , but I did go to school for graphic design in '98 which is how I learned about pixels, resolution, file saving, etc.  So, don't worry... I knew about biscuits from the biscuit-making-school. So, don't worry... I knew about biscuits from the biscuit-making-school.  Does that makes you feel better? no? Does that makes you feel better? no? 
|
|
#9
|
||||
|
||||
|
This is an awesome post. Thanks Brook, I had no clue on this and hope this helps my future layouts

__________________
Brittney
|
|
#10
|
||||
|
||||
|
Speaking of unsharp mask, someone mind sharing a screen shot of their settings? I only recently started to use unsharp mask and the first time I used it on the layout it came out great... but every time after that it's come out awful. So obviously, I have mixed up my settings and am not applying it properly.
__________________
 |
|
#11
|
||||
|
||||
|
So glad you got the help you need! The LO looks great. I use the high pass filter, too, after I've flattened and resized, and I love what it does for my LOs.
|
|
#12
|
||||
|
||||
|
I've always been confused about this - maybe someone can explain it to me so my poor little brain can understand. Wouldn't a 600x600 pixel file at 72 ppi be the same size as a 600x600 pixel file saved at 300 ppi? I thought it was the number of pixels that mattered to file size, not the resolution. I do a Lightroom export to save my files for the web and it defaults to 240 ppi and I never bothered to change it. I constrain the proportions to 700x700 pixels and filesize to 249 kb and have it optimize the image for the screen. I've always been happy with the results, but now I'm wondering if I could be getting even better results if I tweak the settings to change the ppi to 72.
|
|
#13
|
||||
|
||||
|
Quote:
__________________
|
|
#14
|
|||
|
|||
|
Brook, this is a brilliant way of explaining the reason behind the 72ppi for web. Thank you!
|
|
#15
|
||||
|
||||
|
ppi is the measurement of how many pixels are displayed in an inch of your image. For web, you can go very low, 72 ppi, because saving your image with a higher ppi doesn't change it's appearance on a screen. For print, the lowest you should go is 300 dpi (they call it dots per inch when you are printing something), any lower will give you some blurriness.
Honestly, the most important thing is your pixel dimensions (700x700). That's what changes the "actual" size of your image. If the way you've been saving has been working well without any problems, I say stick with it!  You mostly want to save your layouts at 72 ppi so that you are saving the lowest possible version for the web... and you can optimize the file size without losing quality. Also, people who right click and save your 72 dpi image will have a harder time printing it. Something to think about. You mostly want to save your layouts at 72 ppi so that you are saving the lowest possible version for the web... and you can optimize the file size without losing quality. Also, people who right click and save your 72 dpi image will have a harder time printing it. Something to think about. 
|
|
#16
|
||||
|
||||
|
Sheri did a great blog post about how she sharpens and saves for web: https://www.sweetshoppedesigns.com/i...011/05/page/3/ Scroll down to the 365 Days of Bliss – Day 6 – Photoshop Tip post.
__________________
 |
|
#17
|
||||
|
||||
|
I have made myself an action that applies an unsharp mask and then changes file size to 700x700 at 72. Then I just save it as a jpg (I don't do the save for web option) and I adjust the slider till its under 250. I LOVE having an action made up to do the sharpening and resizing. SO much faster.
__________________
 |
|
#18
|
||||
|
||||
|
thanks to Megs mine aren't blurry anymore either...mine were doing the exact same thing!!!!! She told me to run an unsharp mask and come to find out I a Purely for Web actiona nd it has been a Godsend....
|
|
#19
|
||||
|
||||
|
I just now saw the Unsharp Mask. I've been using the Adjust Sharpness feature, so I tried the mask today and don't see too much of a difference. Which should I be using?
|
|
#21
|
||||
|
||||
|
I don't run any sharpening on my LO's before OR after I resize them.

|
|
#22
|
||||
|
||||
|
Me either and on the ones I have tried it on I think they look weird.
__________________
 |
|
#23
|
||||
|
||||
|
I started using the Sharpening tool after seeing a tutorial. I just use it for my online version after I've resized down to 700x700. It does look a little sharper especially when it comes to the journaling, which I like. Family doesn't complain as much about the journaling being hard to read.
|
 |
«
Previous Thread
|
Next Thread
»
|
|
All times are GMT -4. The time now is 12:55 AM.





























 Linear Mode
Linear Mode

